# SDK
After creating RWC instance you can call inner methods or subscribe to RWC events
# Example
var app = new RWC_Sidebar({...})
app.on('message', function (message) {
console.log('new message ->', message)
})
app.sendGlobalCommand({name, data})
After that you will be able to call SDK methods:
onoffemitsendGlobalCommandsendMessage
# sendMessage method
Allows to send message programmatically. Example:
const btn = document.querySelector('#btn')
btn.addEventListener('click', () => {
app.sendMessage({
message: 'my message'
})
})
# on method
Listen for an event and executes callback function.
# Event names
messagesend-messagesend-eventstart-sessionsession-endtoggle-chat-window
# Arguments
{string} eventName- name of the event, see above list of all events{Function} callback- Function that will be executed after event is fired
# message event
Listen for a message from a bot and executes callback function. The callback will receive incoming message object.
# Example
app.on('message', function (message) {
console.log('new message ->', message)
});
# Callback function params
Callback function recieves message parameter which is an object with message data.
TIP
Param name can be different than message, this name is used only for demo purpose.
TIP
Note that different steps has different message structures.
# Request Response (RWC) message structure:
{
id: '', // message ID
components: Array, // message components
stepId: '', // step ID that sent this message
time: 1622207001083, // message time
useCustomAnswer: true / false, // whether to use custom user answer function
userAnswerFunction: Function // function that returns message that will be used as user reply to this message
userAnswerFunctionParams: {} // params that will be passed to `userAnswerFunction`
isSuggestionInput: true / false, // whether text input has predefined answers
suggestionsType: 'emty' / 'list' / 'dynamic', // if step has manual user response defined its type
}
# Send Message (RWC) message structure:
{
id: '', // message ID
components: Array, // message components
stepId: '', // step ID that sent this message
time: 1622207001083, // message time
}
# Request Web Form Response (RWC) message structure:
{
id: '', // message ID
components: Array, // message components
time: 1622207001083, // message time
}
# send-message event
Fires when user replies to bot. The callback will receive user answer.
# Example
app.on('send-message', function (reply) {
console.log('your reply ->', reply)
});
# Callback function params
TIP
Note that each component has its unique reply structure.
The structure of the reply will be the same as output except manual user reply.
# Manual user answer reply structure
{
answerType: 'text-leg',
message: '',
userReply: '',
userText: ''
}
# send-event event
-
# session-start event
Fires when user starts new conversation with a bot.
# Example
app.on('session-start', function (session) {
console.log('new conversation ->', session)
});
# Callback function params
{
sessionId: '' // currrent session id
}
# session-end event
Fires when conversation with a bot is ended.
# Example
app.on('session-end', function (session) {
console.log('conversation ended ->', session)
});
# Callback function params
{
sessionId: '' // currrent session id that was ended
}
# toggle-chat-window event
Fires when user toggles embedded chat
# Example
app.on('toggle-chat-window', function (state) {
console.log('embedded chat open state ->', state)
});
# Callback function params
{
isOpen: true / false // true = open | false = closed
}
# off method
Removes custom event listener(s).
# Arguments
{string} eventName{Function} callback
# Example
function handleIncomingMessage(message) {
console.log('new message ->', message)
});
// Set event listener
app.on('message', handleIncomingMessage);
// remove event listener
app.off('message', handleIncomingMessage);
WARNING
When removing event listener provide the same function refference that was used when adding event listener.
# This code will not remove event listener
app.on('message', function (message) {
console.log('new message ->', message)
});
app.off('message', function (message) {
console.log('new message ->', message)
});
More information about this can be found here (opens new window)
# emit method
Allows to emit custom events.
{string} eventName{any} payload
# Example
app.emit('custom-event', { payload: [1,2,3] });
After emmiting this event we can subscribe to it using on method
# Example
app.on('custom-event', function (data) { console.log('data ->', data) });
# sendGlobalCommand method
Send global command.
# Arguments
{string} name{any} data
# Code example
app.sendGlobalCommand({
name: '', //global command name
data: {} // data that will be passed to flow, can be any type
});
# Example
# HTML page
HTML page with button that will trigger global command.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://chat.staging.onereach.ai/lib/richWebChat.umd.min.js"></script>-->
<link rel="stylesheet" href="https://chat.staging.onereach.ai/lib/richWebChat.css" />
</head>
<body>
<div id="rwc"></div>
<button id="btn">trigger global command</button>
<script>
// function that will trigger SDK `sendGlobalCommand` method
function onClick() {
app.sendGlobalCommand({ name: 'help' });
}
const btn = document.getElementById('btn');
// set listener to button to trigger `onClick` function
btn.addEventListener('click', onClick)
</script>
</body>
</html>
TIP
Note that HTML page example version does not have chat setup settings and neccessary tags in <head> section.
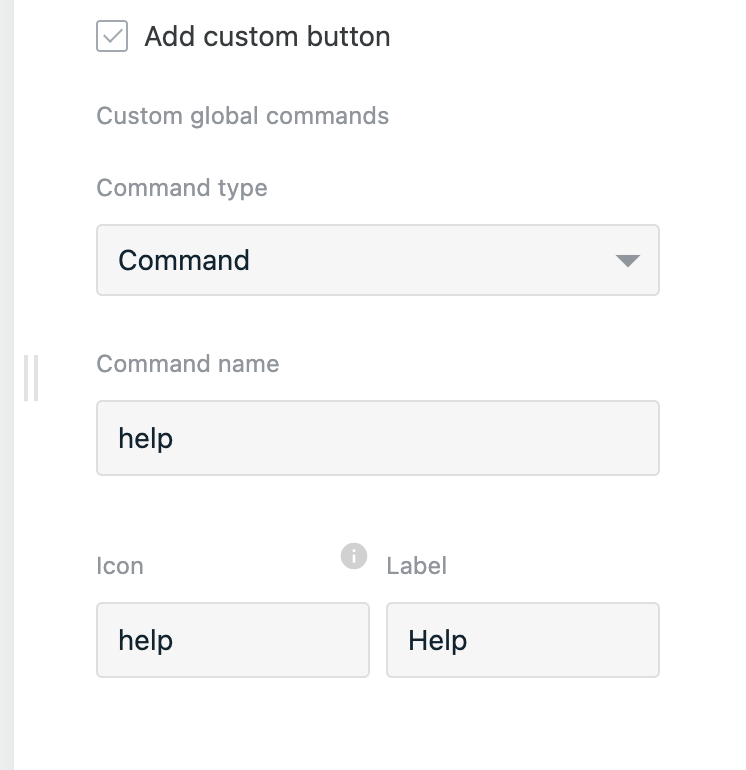
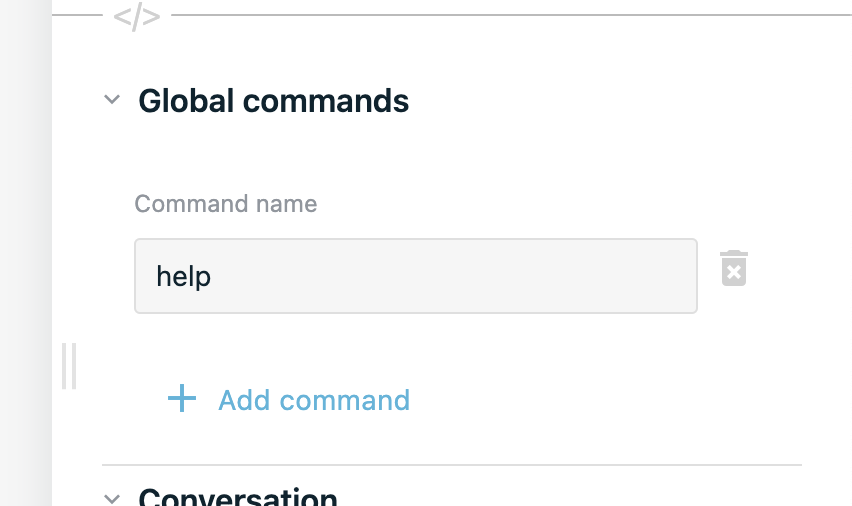
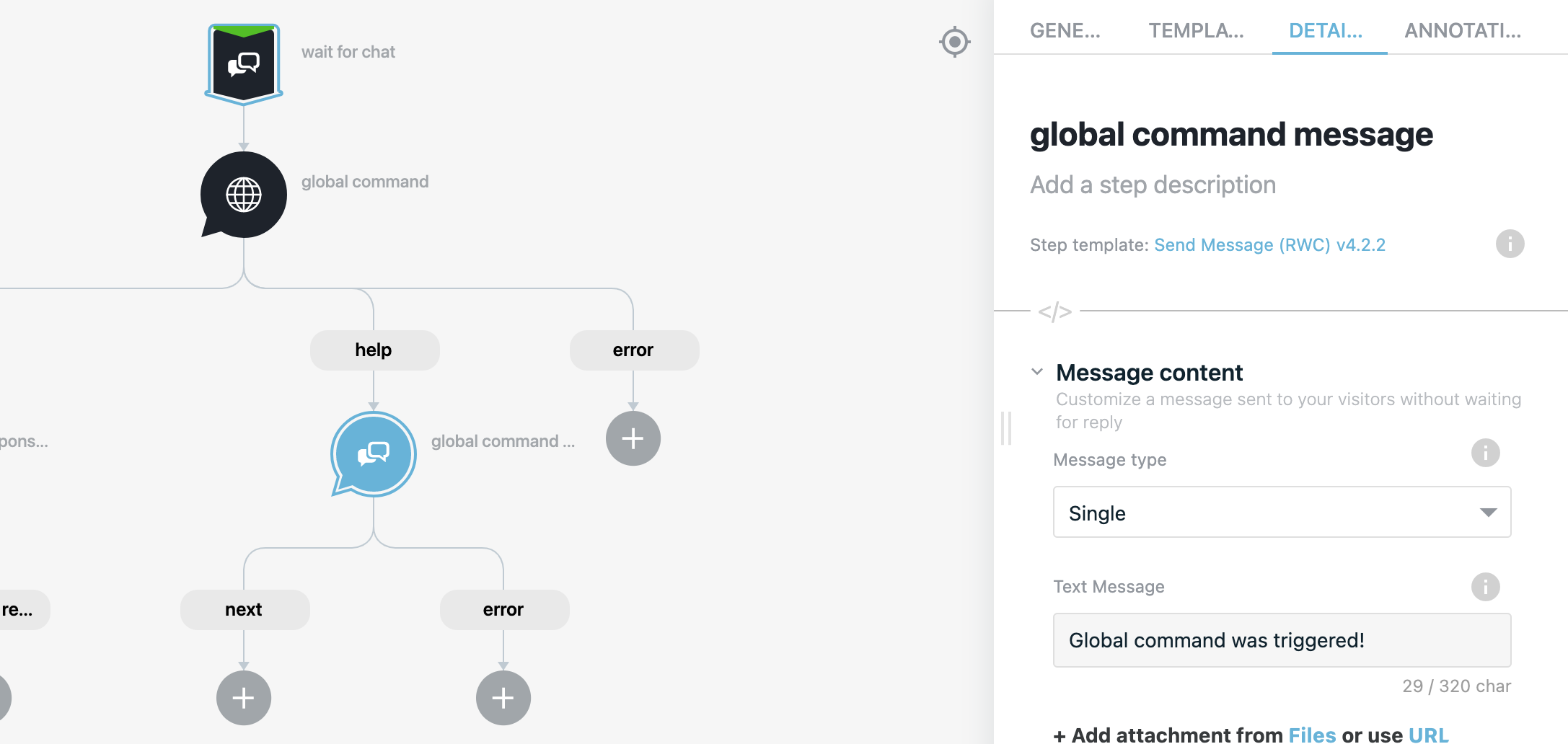
# Steps configuration
| Wait for Chat | Process Global Command |
|---|---|
 |  |

After click on button SDK will trigger global command and send message to the chat.
# Passing custom data when triggering global command
sendGlobalCommand method in SDK has data parameter that allows to provide any data that will be passed to Process Global Command (RWC) step merge field.
# Example
app.sendGlobalCommand({
name: 'globalComamndName',
data: { someData: 'some text' }
});
// or
app.sendGlobalCommand({
name: 'globalComamndName',
data: 'just text'
});
# End session in embed chat from Custom Request Response or inner SDK
To end current session and close embed chat:
# Example
app.endSession();
// or in Custom Template
window.RWC.endSession();
# Accessing SDK in JavaScript fields
When writing JavaScript code in Custom template input component or customizing header/footer you can access SDK via RWC global JavaScript variable.
# Example:
// some JS logic
// ...
RWC.on('message', function (message) {
console.log('new message ->', message)
});
// ...