# Time
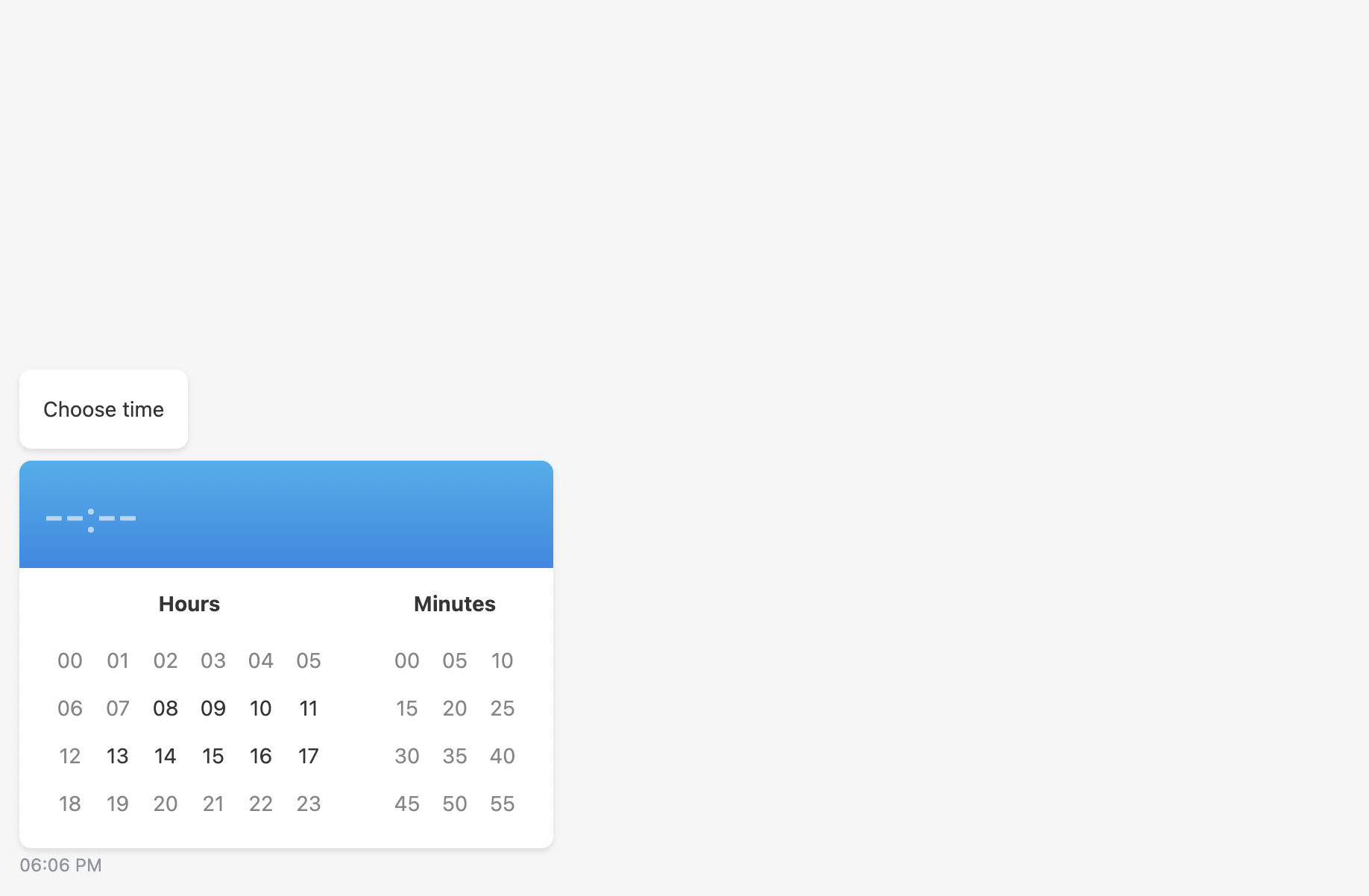
Defines that step will wait for visitor to select and submit hours and minutes (period is optional).

# Time format
- Auto-detect - automatically detects user clock format
- 12-hour clock - uses 12-clock time-picker
- 24-hour clock - uses 24-hour clock time-picker
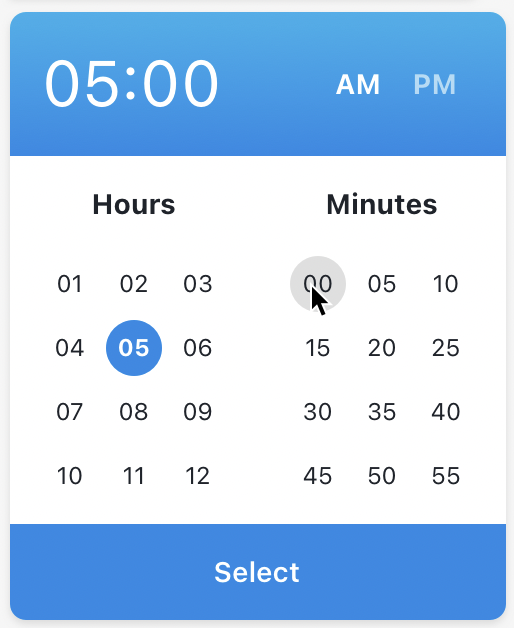
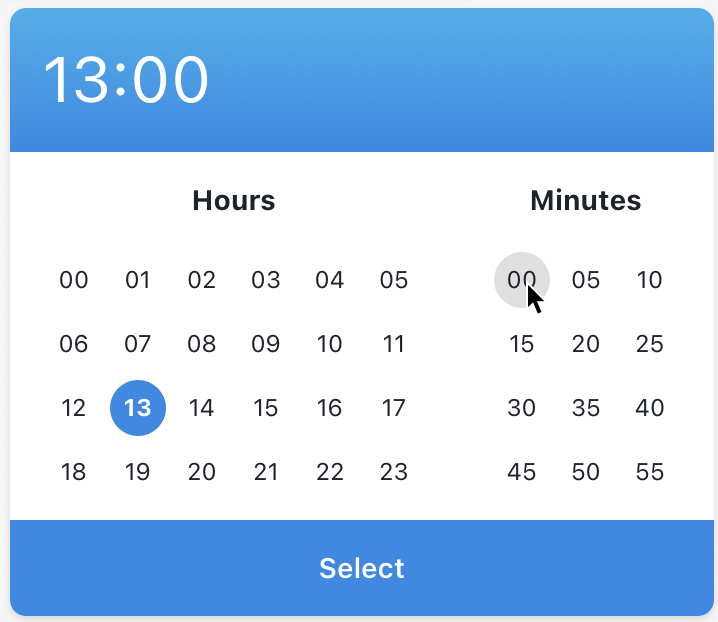
| 12-hour clock | 24-hour clock |
|---|---|
 |  |
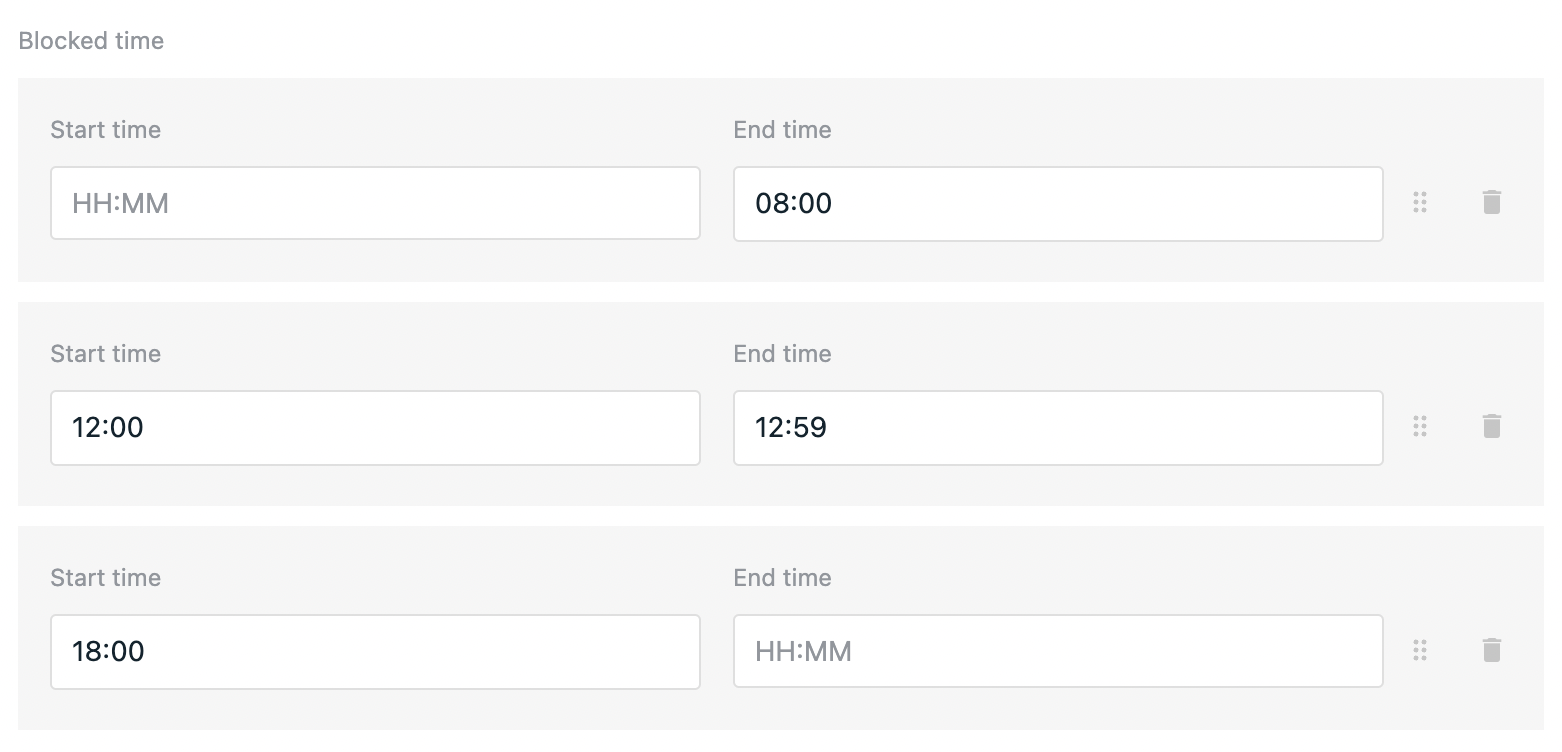
# Blocked time ranges
Allows to block time by specifing range.

- First range blocks everything before 08:00 (if no start time defined)
- Second range blocks time between 12:00 and 12:59
- Third range blocks everything after 18:00 (if no end time defined)
TIP
Time should be defined in 24-hour time format.
TIP
To block specific time you can set start time the same as end time.
When switching to code mode structure for ranges:
[
[``, `08:00`], // first item in array is star time, second is end time
[`12:00`, `12:59`],
[`18:00`, ``]
]
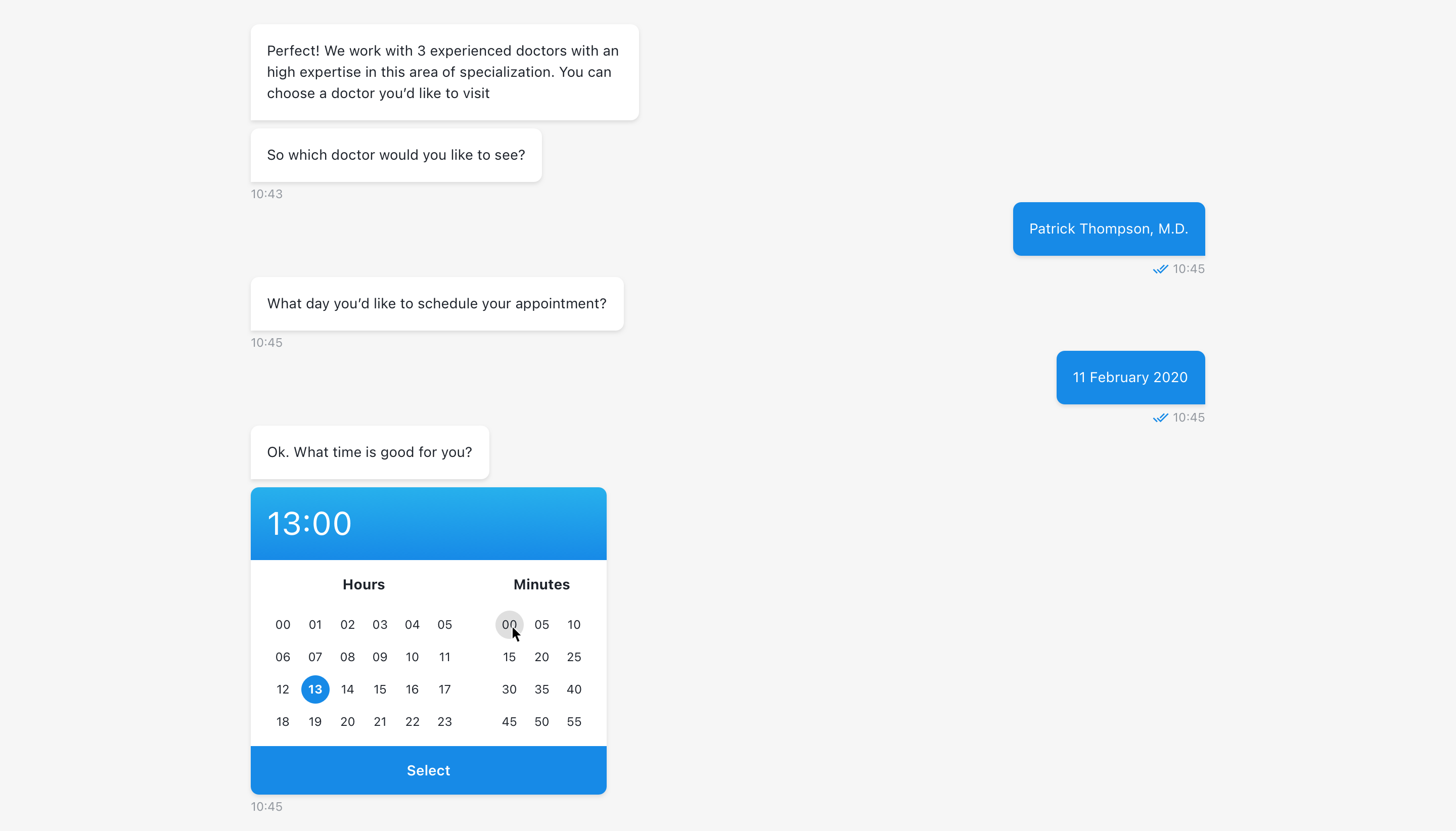
# Result

# Output
The output of the step will contain the chosen by the user time in selected format.
The structure of the output for 24-hour clock is:
{
time: '09:15 AM'
}
The structure of the output for 24-hour clock is:
{
time: '09:15'
}
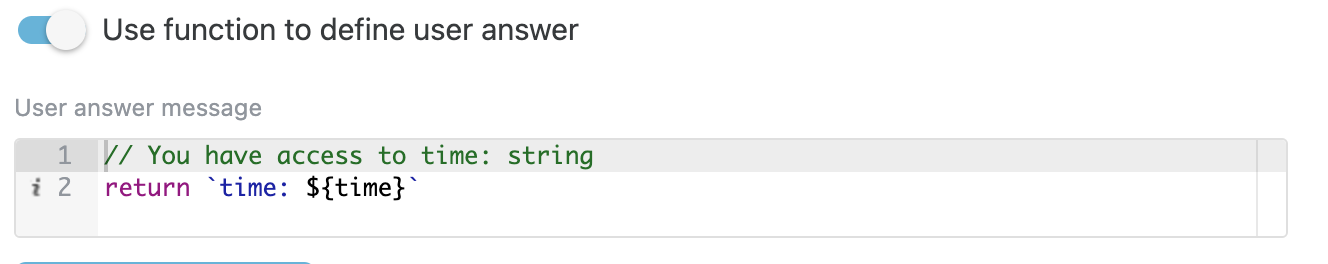
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
time: ''
}
# Example
return `time: ${time}`
# Step configuration:

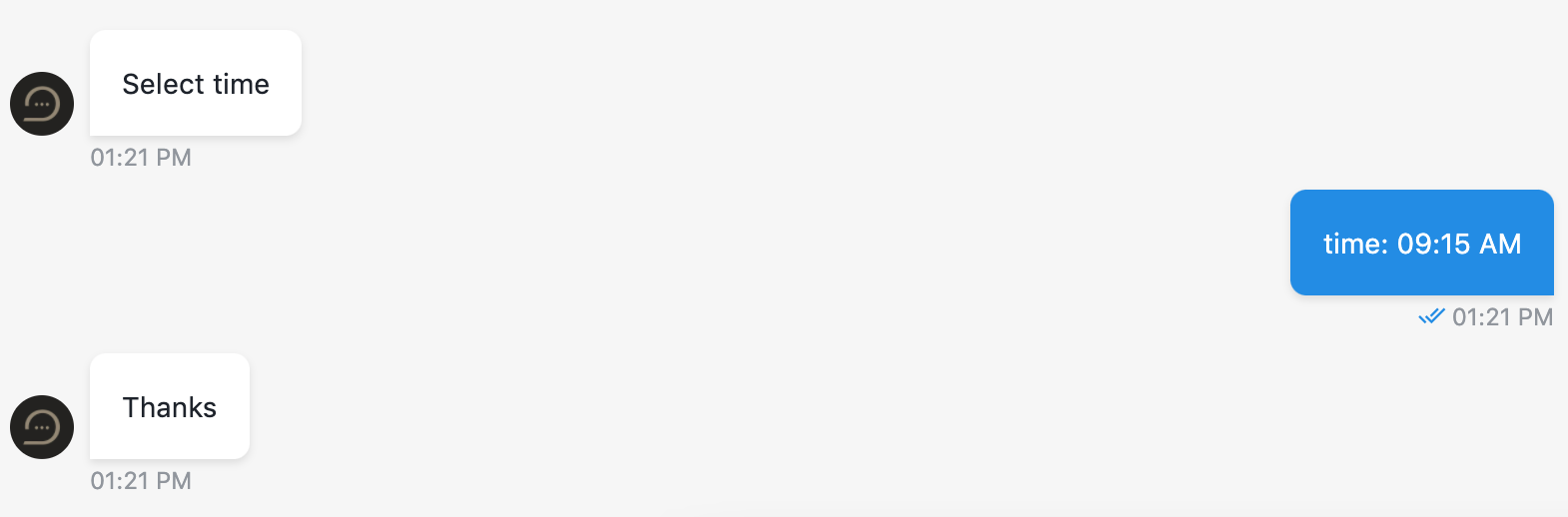
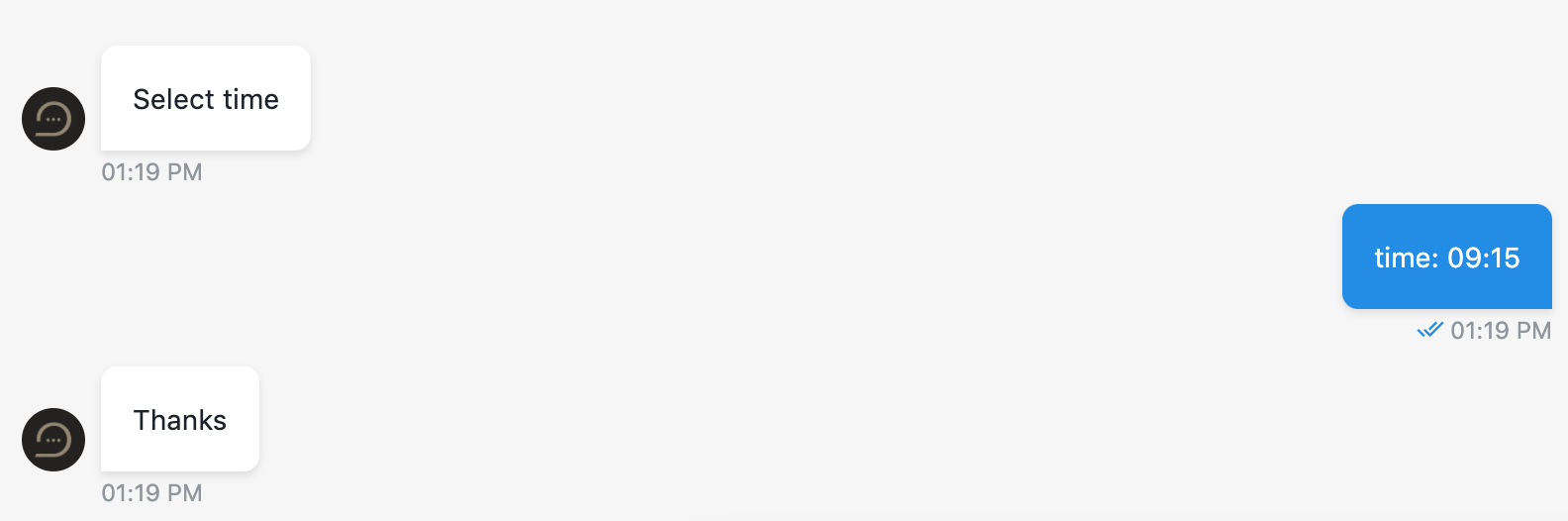
# Result:
For 12-hour clock

For 24-hour clock

← Text Video playback →