# Appointment
Defines that step will wait for visitor to select and submit suitable date and time.



# Options
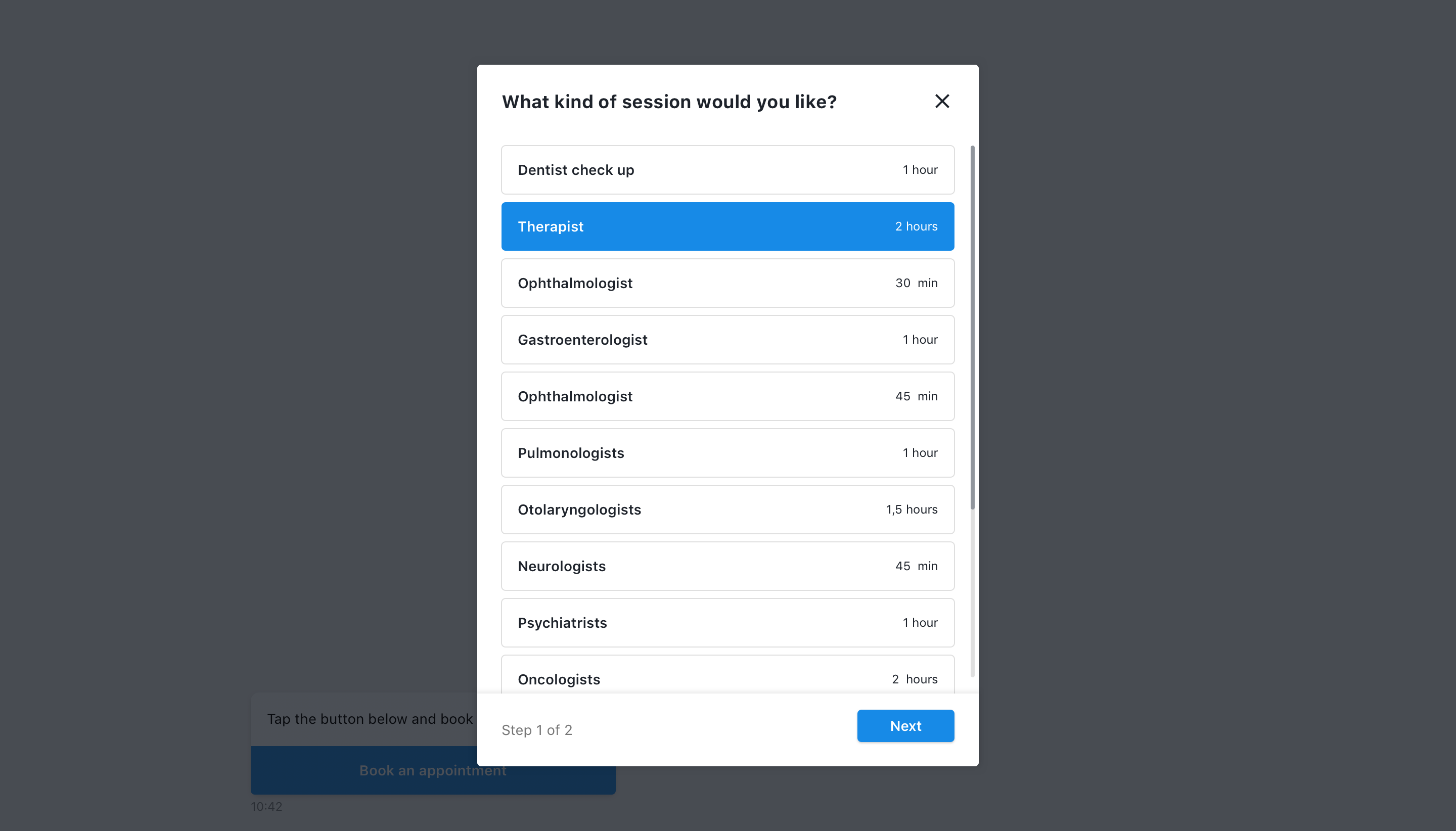
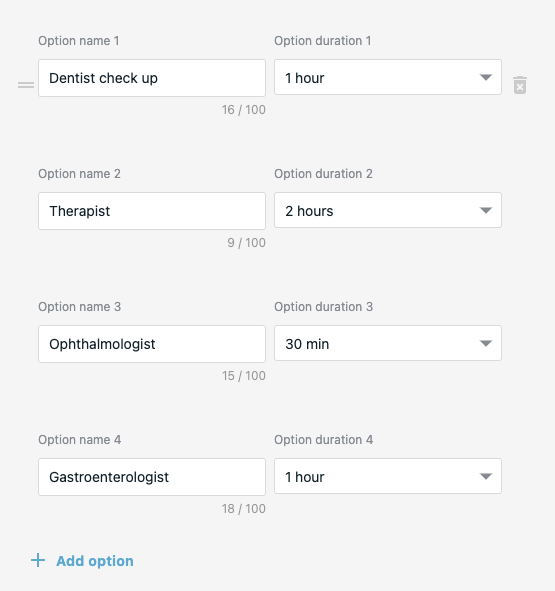
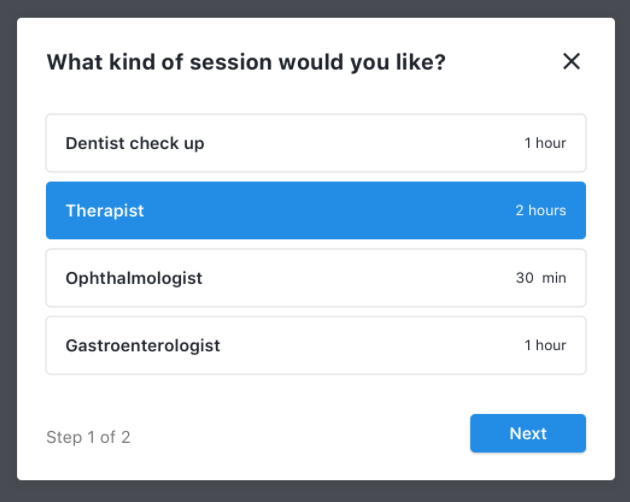
Specifying the set of avaiable session types and its durations.
| Options | Preview |
|---|---|
 |  |
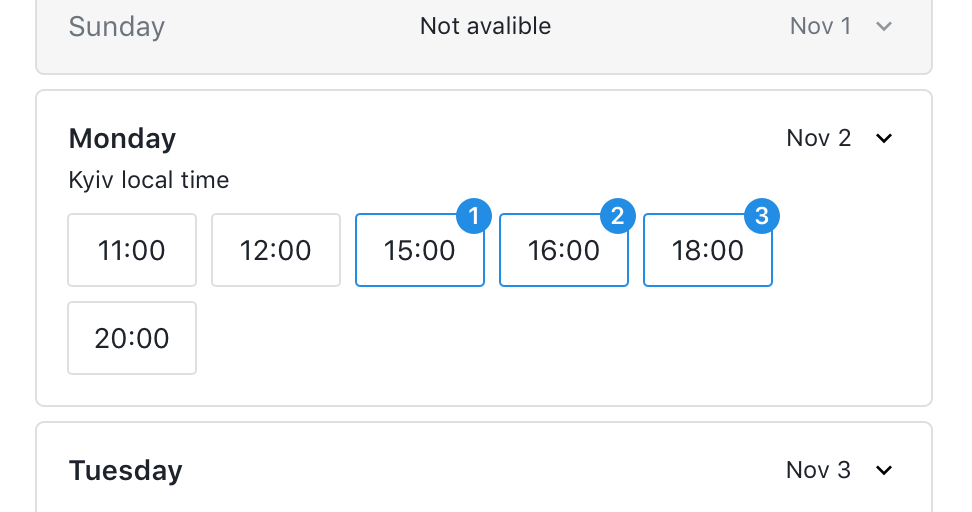
# Allow multiselect
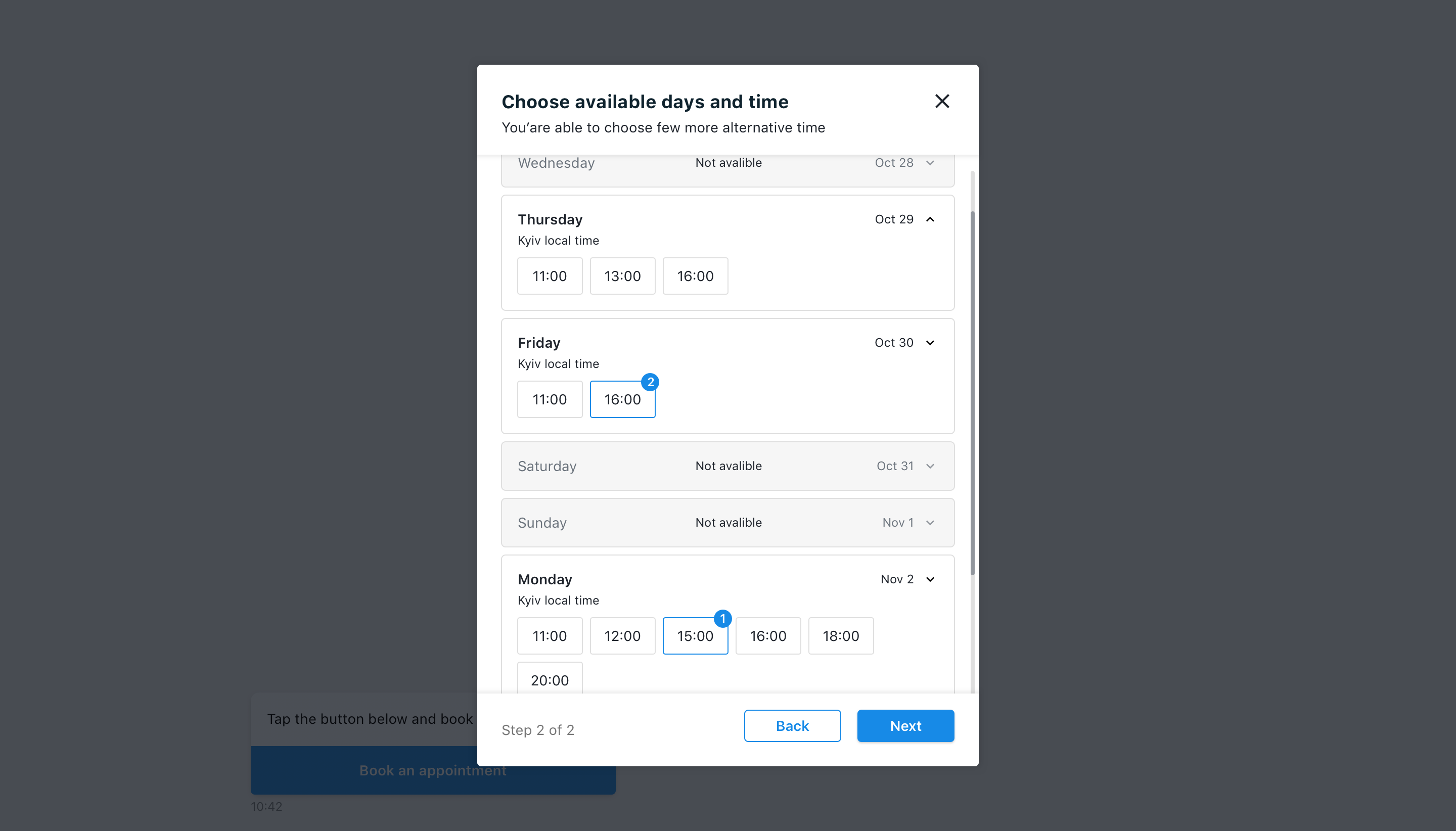
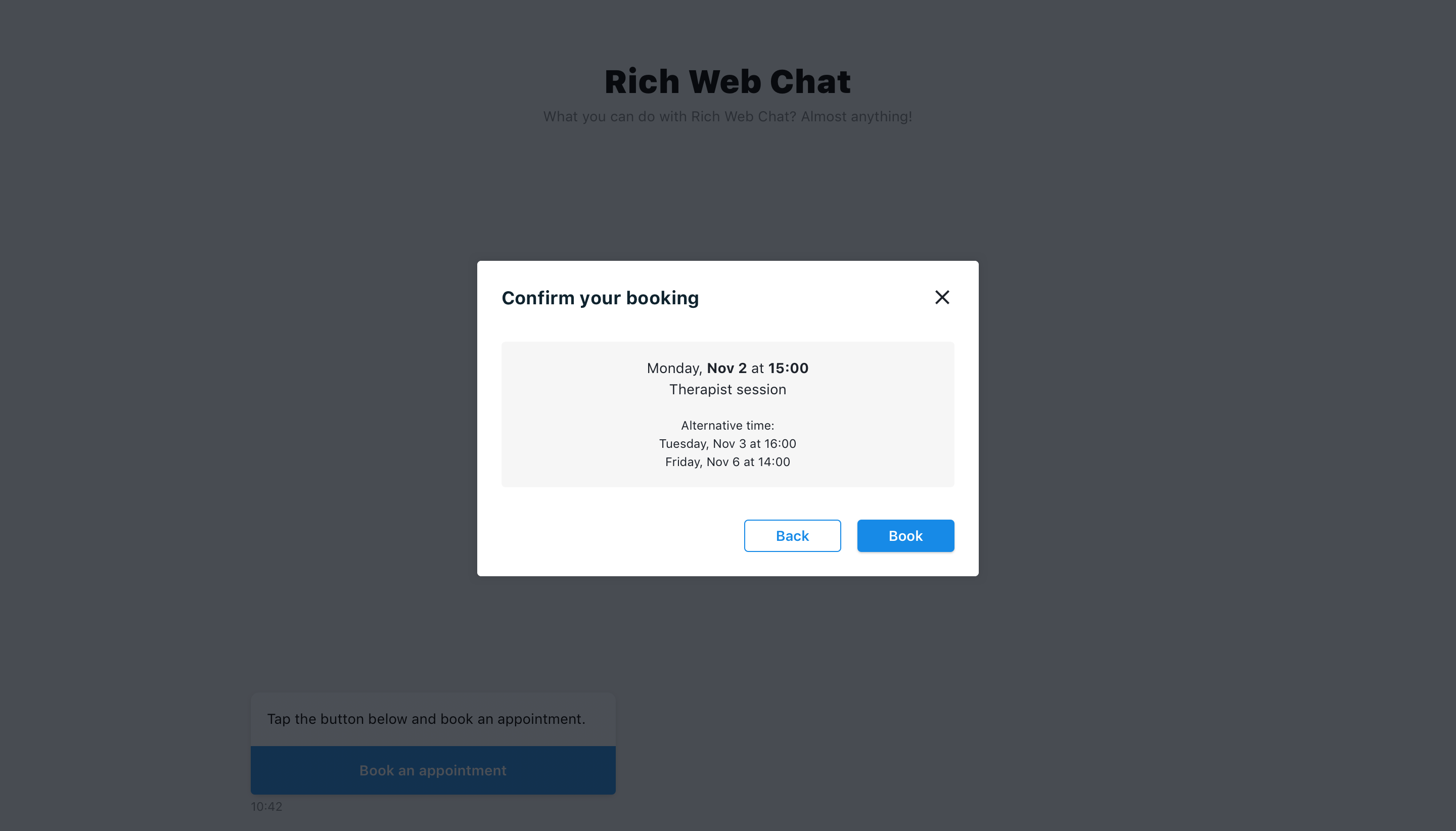
Allows to select more than one date by priority, but up to 5 dates.

# Working hours
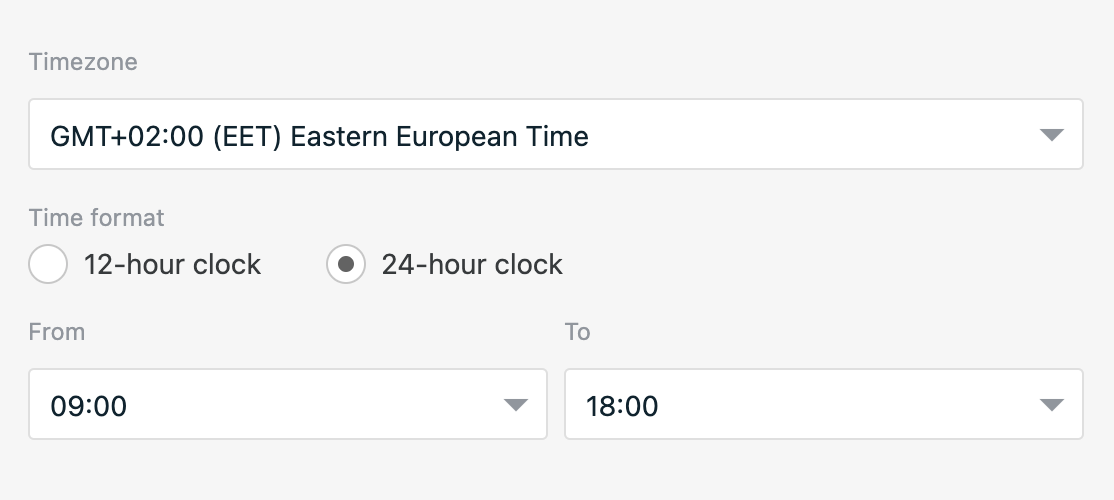
Allows to specify boundaries of working hours that will be applied to all session types.
| Working hours | Preview |
|---|---|
 |  |
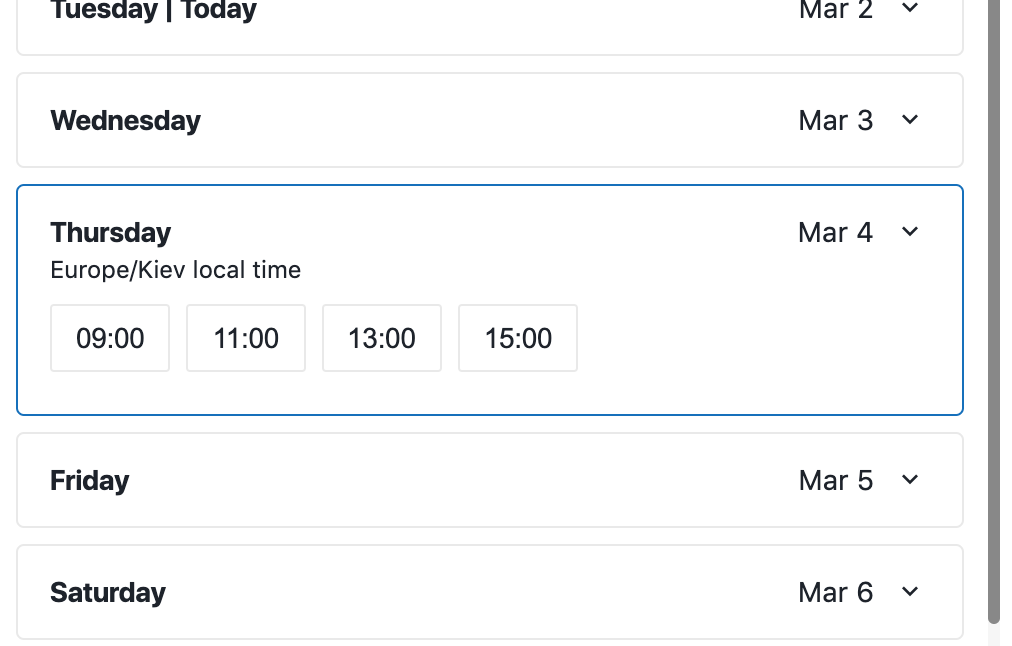
In example session duration is 2 hours.
# Disabled dates and time
Allows to disable particular dates for selection.
# Set via function or merge field
Function works similar to Datepicker Block dates using function
Input data from mergeField needs to be in Array format and each nested item is Object with keys from and to:
[
{
from: TIMESTAMP,
to: TIMESTAMP
}
]
WARNING
There's a limitation for blocked timeslots. Each item property has to be in Timestamp (opens new window) format.
# Set manually
Allows to manually disable dates.
Scheduled timeframe name is the name of event, which will not be visible in chat.
# Disable date
- Specific date - set start date and end date boundaries that will be disabled. Applies to a whole day. If end date is not defined disablement will continue forever.
- Day of week - set disabled days of week and repeat interval of disablement. Date from date sets disablement start date. If end date is not defined disablement of selected days of week will continue forever.
# Disable time
- All day - disables all day.
- Specific time - allows to specify particular time boundaries that will not be available for selection.
TIP
If you specified session duration to be 1 hour and working hours from 09:00 to 18:00 with lunch break from 12:00 to 13:00 avaliable time for selection will be 09:00, 10:00, 13:00, 14:00 ...
12:00 will not be avaiable for selection.
# Output
The structure of the output is:
{
option: {
label: "",
duration: 3600,
},
selected: [
{
from: 1614816000,
to: 1614819600
}
]
}